


It can work with a large amount of data with ease. #3 Dygraphs Image Sourceĭygraphs is an open-source library that is regarded as one of the industry's quickest chart rendering libraries.
#Anychart vs highcharts license
#Anychart vs highcharts android
That provides a birds-eye perspective of all business activities.įusionCharts is compatible with a wide range of devices, including PCs, Macs, iPhones, and Android tablets, and they go above and beyond to ensure cross-browser compatibility, including IE6. They claim to have the best-looking charts in the industry, and they back it up with a robust reporting experience via dashboards. Plugins can be used to increase the functionality of the systemįusionCharts is the most complete JavaScript library on the market, with over 90 chart options and 900 maps that are ready to use right now.All chart types can be altered and animated, and all charts are responsive when used online.Polyfills are also available to work with IE7. It is backward compatible with Internet Explorer 9. It uses the canvas element for rendering, and it is sensitive to window resizing to preserve scale granularity. The samples are fairly modern in appearance, and they feature the first animations when drawing for the first time. Radar, inline charts, pie charts, bar charts, scatter plots, area charts, bubble charts, and mixed charts are all provided. It's only 60kb in size, thus it's a rather small JS library. We will go over the following:Ĭhart.js is an open-source JavaScript library that supports eight different types of charts. To make things easier for you, we have sifted through a variety of options to identify the best JavaScript Charting Library for your requirements. Interactive charts are now available through libraries and plugins.

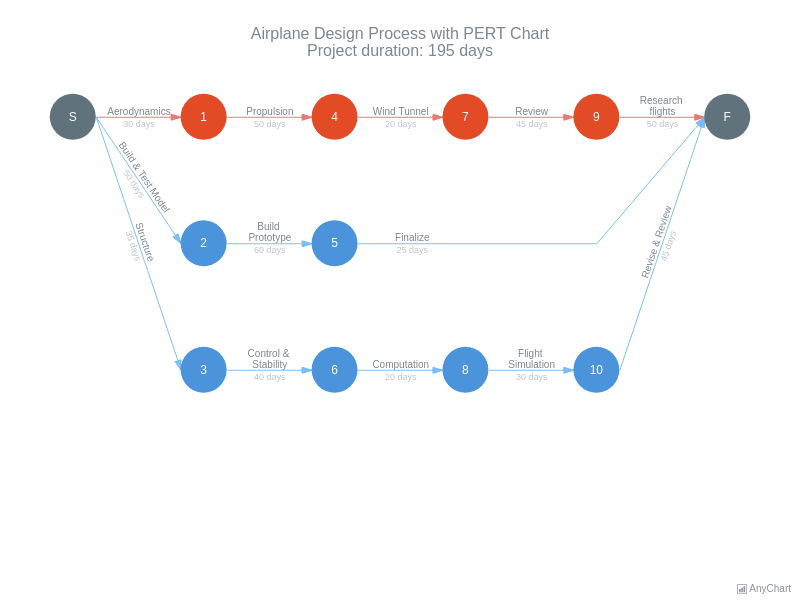
However, since the introduction of chart libraries, data visualization has improved. To produce a dashboard and charts that everyone can understand, developers must mix many database records. Compatible with virtually all scripting languages (ASP, PHP, ColdFusion, Perl, etc.The need to show data as a chart or table has become more critical for every organization as data gathering has increased.Some of the features offered by An圜hart are: The user supplies data and a formatting specification expressed in JavaScript embedded in a Web page in response the service sends an image of the chart.Īn圜hart and Google Charts can be categorized as "Charting Libraries" tools. It is an interactive Web service that creates graphical charts from user-supplied information. On the other hand, Google Charts is detailed as "*A Web service that creates graphical charts *". It is a cross-browser and cross-platform charting solution intended for everybody who deals with creation of dashboard, reporting, analytics, statistical, financial or any other data visualization solutions. An圜hart is a flexible JavaScript (HTML5) based solution that allows you to create interactive and great looking charts. An圜hart vs Google Charts: What are the differences?ĭevelopers describe An圜hart as " Robust JavaScript (HTML5) charting solution for easily adding interactive charts, maps and dashboards to web pages, apps".


 0 kommentar(er)
0 kommentar(er)
